Gần đây mình cảm thấy tiện ích này khá nổi nên quyết định viết một bài viết về tiện ích này, cũng như sẽ hướng dẫn các bạn cách tùy chỉnh trang web theo nhu cầu và sở thích của bạn.
Link cài đặt Stylish
Tiện ích này đang phát triển trên nhiều nền tảng trình duyệt web, do đó việc bạn sử dụng những trình duyệt như Opera thì vẫn có thể cài đặt:
Trong bài viết này, mình sẽ hướng dẫn tùy biến trên trình duyệt Chrome.
Hướng dẫn tùy biến trang với Stylish
Để có thể làm được điều này, đòi hỏi bạn phải sành sỏi CSS một chút, không cần quá nhiều, chỉ cần hiểu vài điều cơ bản là vừa đủ (bạn có thể google ngay CSS để tìm hiểu thêm!)
Để tiện thì mình sẽ liệt kê một vài thuộc tính cơ bản và thường dùng để các bạn dễ áp dụng.
Đầu tiên cần xác định xem cần tùy biến trang web nào, giả sử Facebook nhé!
Mở giao diện làm việc
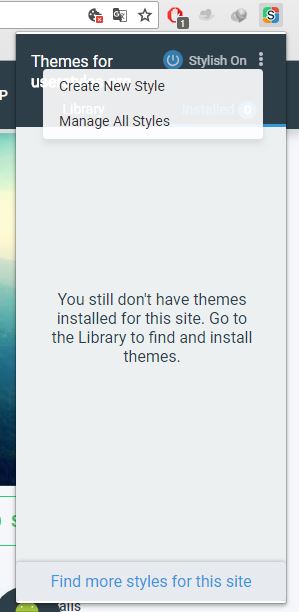
Bước 1: Chọn biểu tượng Stylish (chữ S và bốn màu) phía trên bên phải màn hình.
Bước 2: Chọn biểu tượng 3 chấm, nhấn chọn Create New Style.
Đây chính là nơi ta sẽ sử dụng một chút CSS để chỉnh sửa.
Thực hiện tùy biến
Ví dụ ở trang Fb cá nhân của mình, mình muốn bo tròn ảnh đại diện, do đó mình sẽ sử dụng thuộc tính border-radius để bo tròn.
Bước 1: Nhấn F12 để mở "Công cụ cho nhà phát triển".
Bước 2: Chú ý cột bên phải, sẽ có một nơi để bạn tùy biến, ở đây mình sẽ thêm thuộc tính border-radius: 100% (con số này có thể thay đổi dựa theo sở thích của bạn). Ở bước này bạn đặc biệt chú ý, cần phải chọn đúng phần tử để tùy biến, có thể sử dụng chức năng chọn phần tử bằng cách nhấn chọn biểu tượng con trỏ chuột.
Bước 3: Xác định tên của thuộc tính ấy (ở đây là ._1nv3 ._11kf), quay lại cửa sổ làm việc lúc này và gõ theo cấu trúc: <tên biến của phần tử đó>{<thuộc tính>}, trong trường hợp này là: ._1nv3 ._11kf{border-radius:100%;}
Bước 4: Sau khi đã tùy biến xong, bạn chọn Specify và thay đổi thay Applies to [URL on the domain] [facebook.com].
Bước 5: Đặt tên cho tùy biến của bạn và Save lại ở cột bên trái của giao diện làm việc.
Bước 6: Quay trở lại Facebook, nhấn lại biểu tượng Stylish, chuyển sang tab Installed, bật Active cho tùy biến mà bạn đã thực hiện khi nãy.
Ngoài ra, các bạn có thể sử dụng một vài thuộc tính khác để chỉnh sửa theo sở thích như: background-color (chỉnh màu background), color (chỉnh màu chữ), opacity (chỉnh sửa độ mờ), border (tạo viền),... Bạn có thể tìm hiểu thêm tại W3Schools CSS Tutorial
Tùy biến bằng cách chọn style có sẵn
Đây là những style đã được người khác tùy biến sẵn, bạn có thể sử dụng lại chúng bằng cách chọn lựa tại trang web userstyles.org
Mình sẽ giới thiệu một vài style đẹp mắt và thanh lịch:
Style cho Google
- DarkSearch for Google
- FIFA World Cup 2018 - Russia for Google.com
- grand theft auto V google style
- GOOGLE - Animated Material Theme By Jarrar
- Google in League of Legends style
Style cho Facebook
- Dusky Gray Facebook [Dark Theme]
- Facebook - Pokémon Emojis
- Perfect Facebook
- Facebook glass login
- Facebook Wide Material
Chúc các bạn thành công!
Tùy biến trang web với tiện ích Stylish
 Reviewed by Duong-Tran Thanh
on
6/29/2018 11:42:00 SA
Rating:
Reviewed by Duong-Tran Thanh
on
6/29/2018 11:42:00 SA
Rating:
 Reviewed by Duong-Tran Thanh
on
6/29/2018 11:42:00 SA
Rating:
Reviewed by Duong-Tran Thanh
on
6/29/2018 11:42:00 SA
Rating:



Không có bình luận nào!